Oxygen
Oxygen is the ultimate visual site builder for WordPress & WooCommerce. Use Oxygen’s unparalelled power, flexibility, and light-weight code to visually design your WordPress or WooCommerce site with ease.
Yabe Webfont is fully featured and working great with Oxygen. The built-in integration gives you the native experience of using custom fonts in Oxygen.
Using custom fonts in the Oxygen
Section titled Using custom fonts in the OxygenYou can use any Custom Font, embedding Adobe Fonts or self-hosting Google Fonts in the Oxygen and cross-platform.
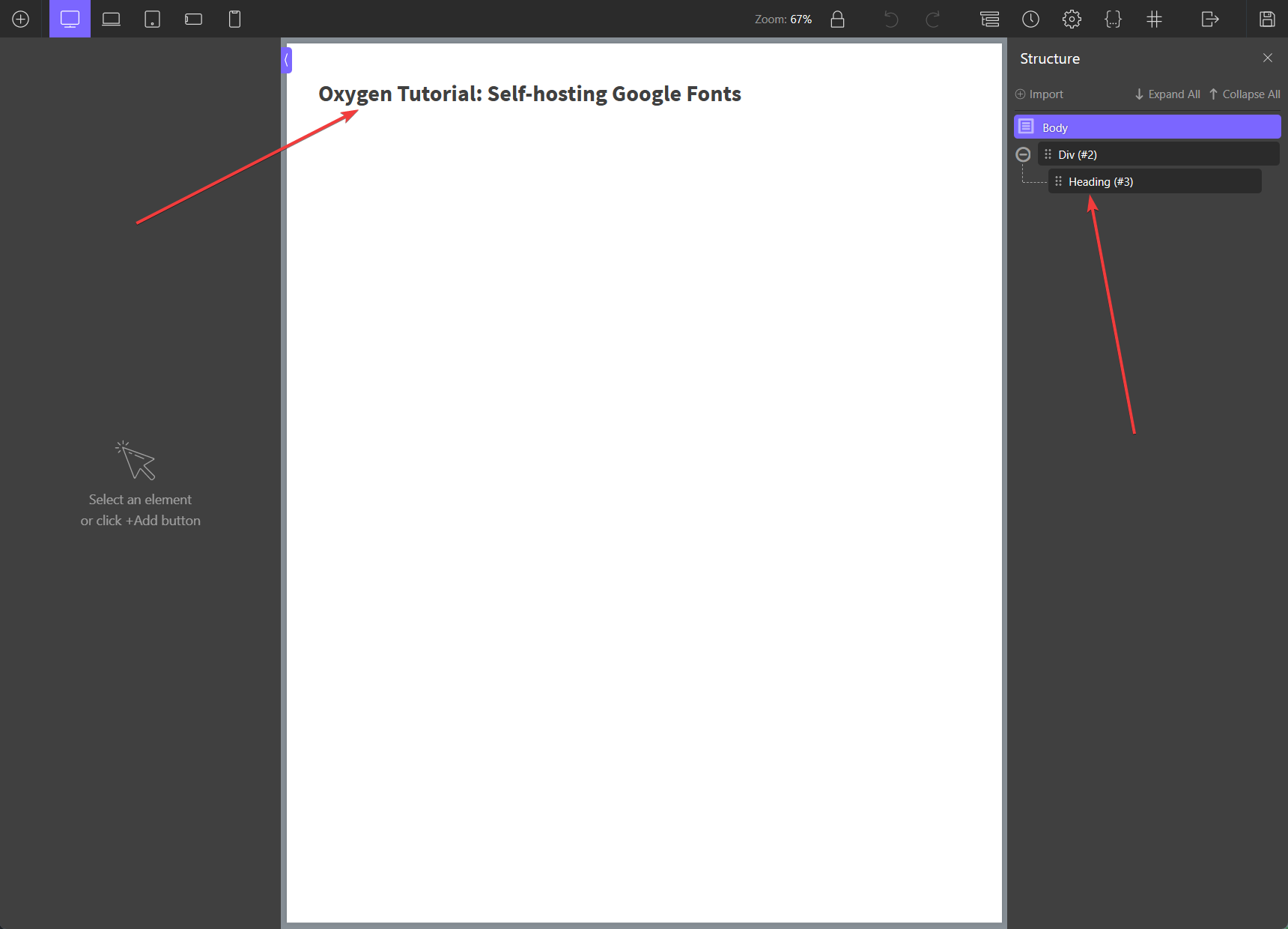
Step 1: Choose the text element
Section titled Step 1: Choose the text elementChoose the text element by clicking on the canvas or the Structure panel.

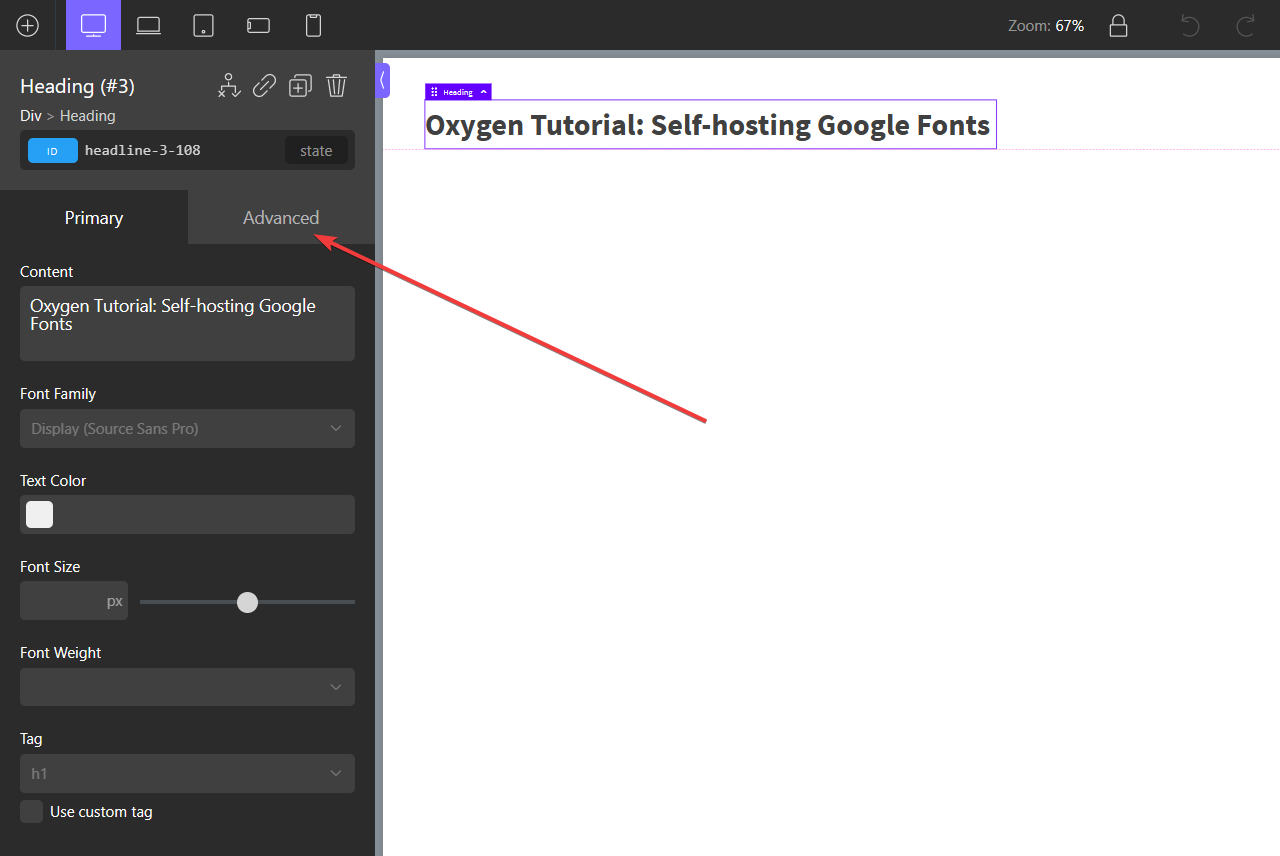
Step 2: Switch to the Advanced tab
Section titled Step 2: Switch to the Advanced tabOn the Element panel, click on the Advanced tab.

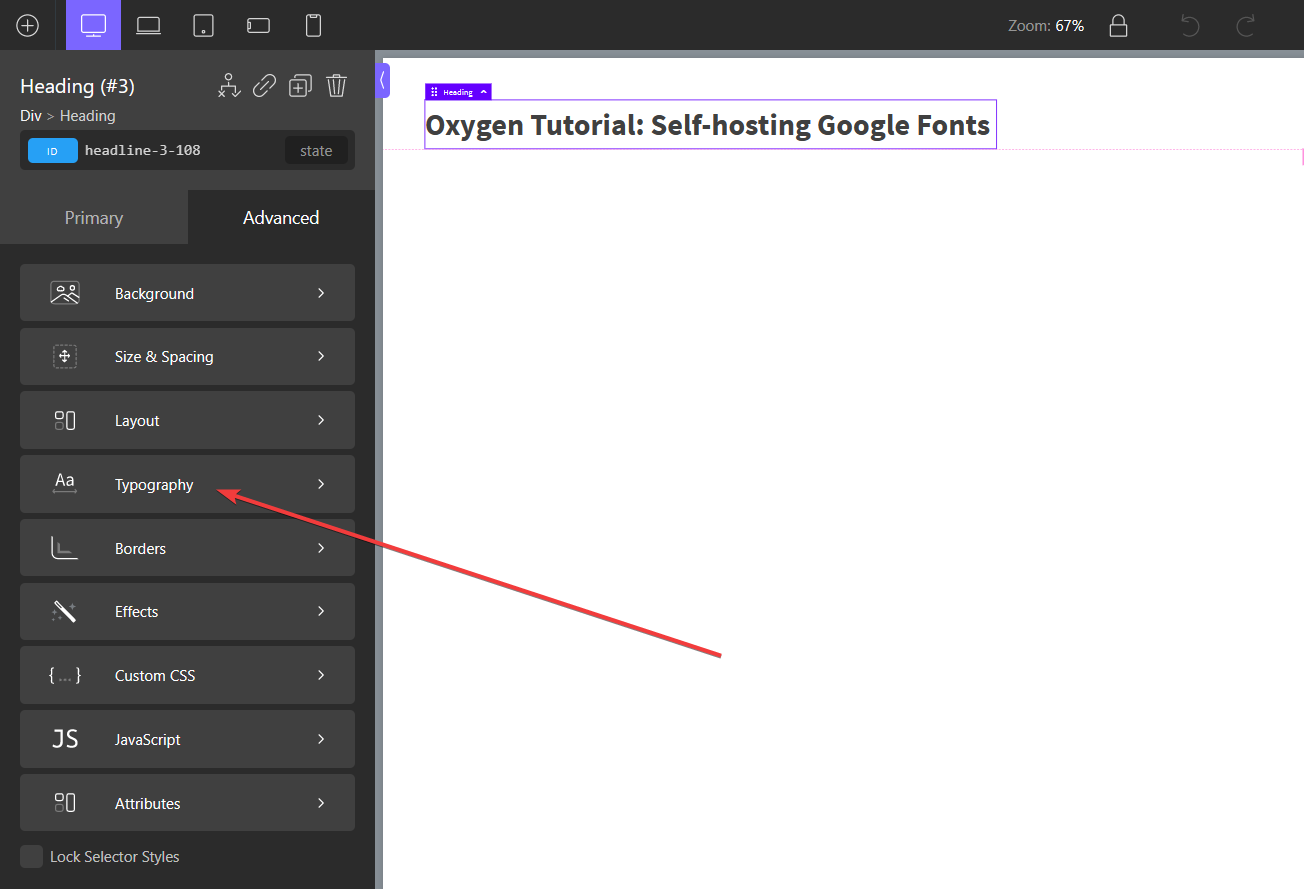
Step 3: Open the Typography panel
Section titled Step 3: Open the Typography panelClick the Typography menu to expand the panel.

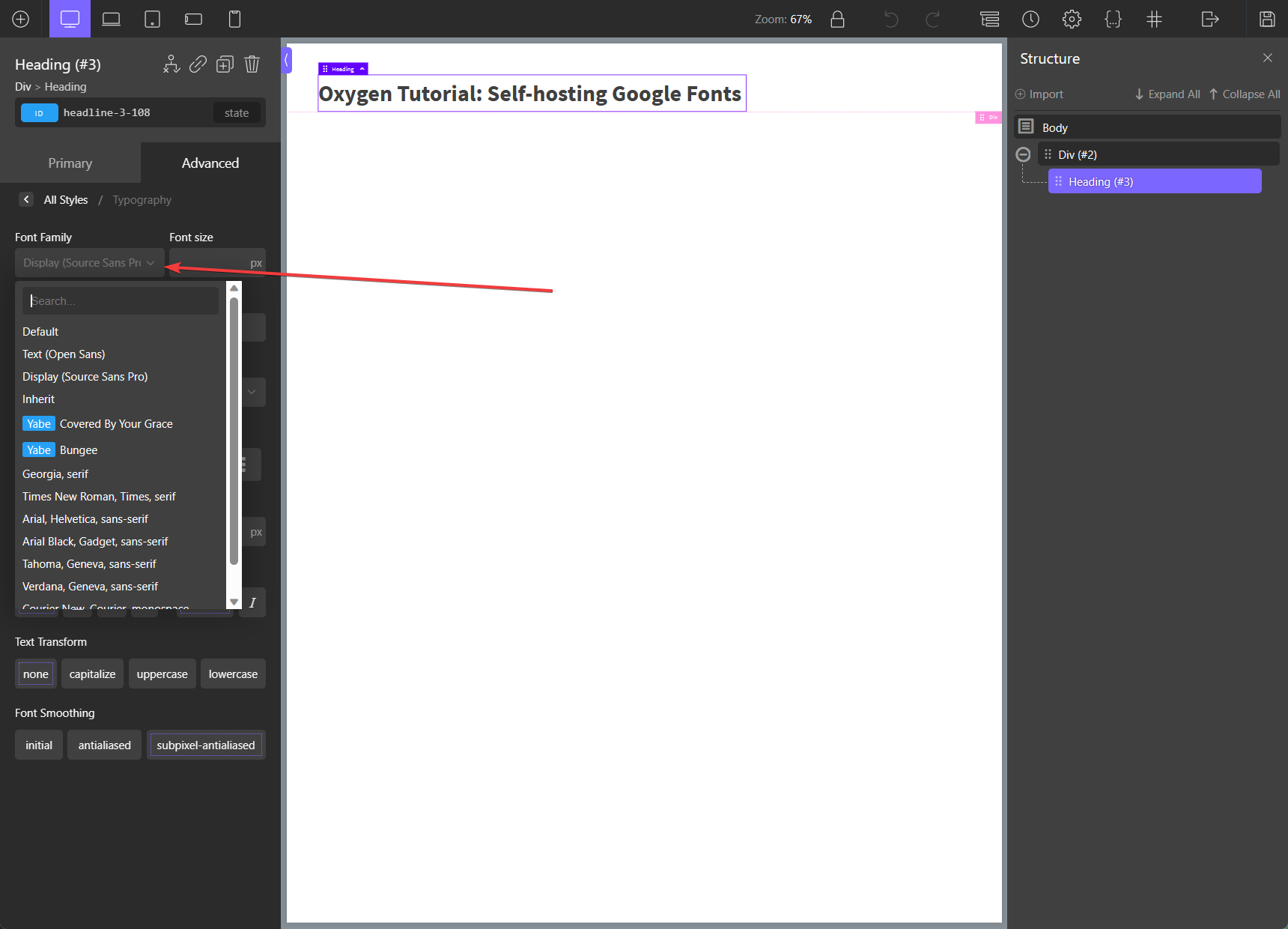
Step 4: Choose the font
Section titled Step 4: Choose the fontClick the Font family dropdown field to open the list, and select the font family with the badge Yabe.

Disable the Google Fonts in Oxygen
Section titled Disable the Google Fonts in OxygenOxygen use the Google Fonts Web API to provide users with the Google Fonts collection. To be GDPR compliant, you must disable the Google Fonts in Oxygen.
Yabe Webfont forcibly programmatically disables the Google Fonts in Oxygen, so you don’t need to do anything.