Bricks
Bricks is a visual site builder for WordPress. Bricks allow you to build a beautiful site with unmatched performance, design, and customizability.
Yabe Webfont is fully featured and working great with Bricks. The built-in integration gives you the native experience of using custom fonts in Bricks.
Using custom fonts in the Bricks
Section titled Using custom fonts in the BricksYou can use any Custom Font, embedding Adobe Fonts or self-hosting Google Fonts in the Bricks and cross-platform.
Step 1: Choose the text element
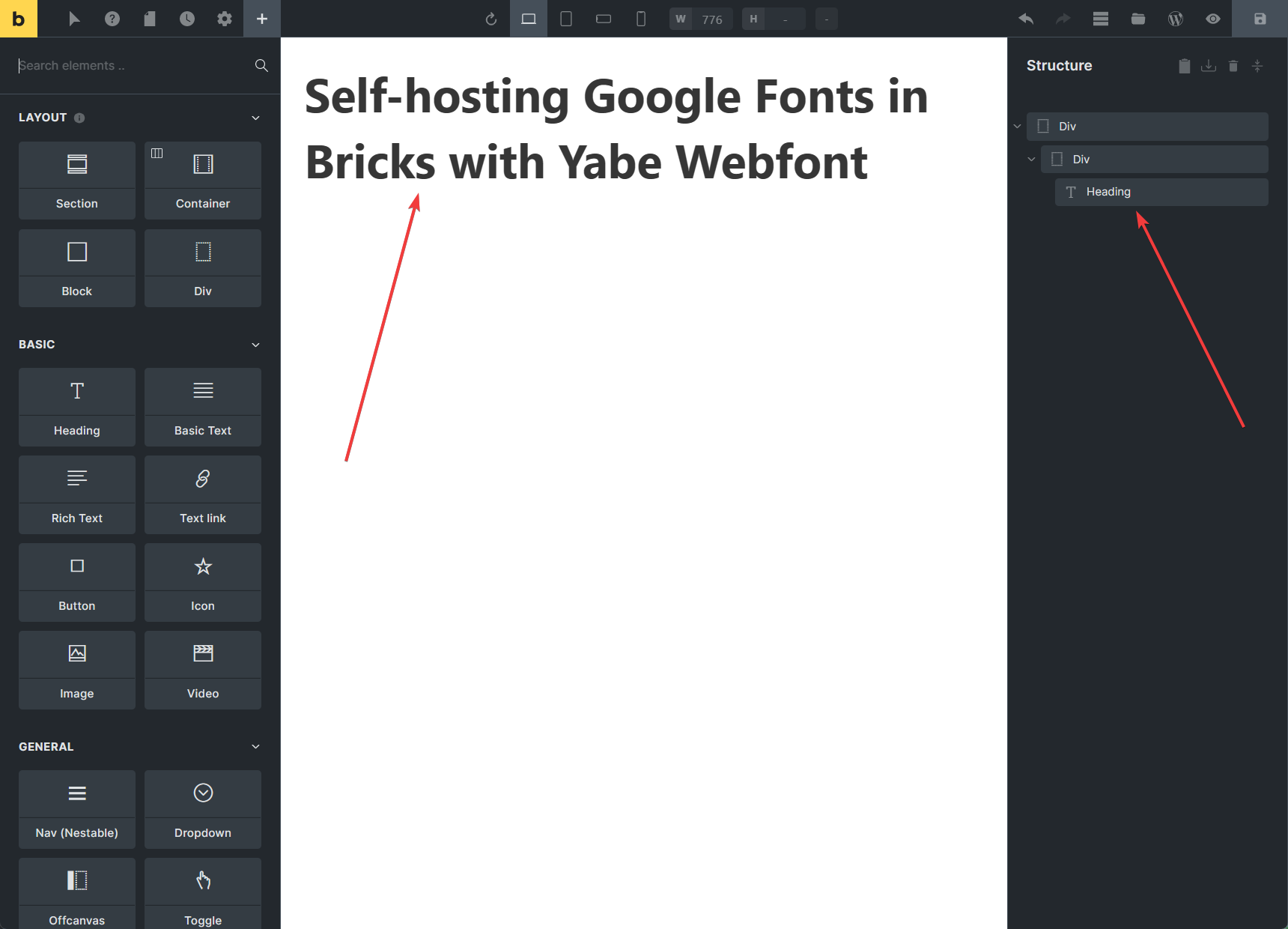
Section titled Step 1: Choose the text elementChoose the text element by clicking on the canvas or the Structure panel.

Step 2: Switch to the Style tab
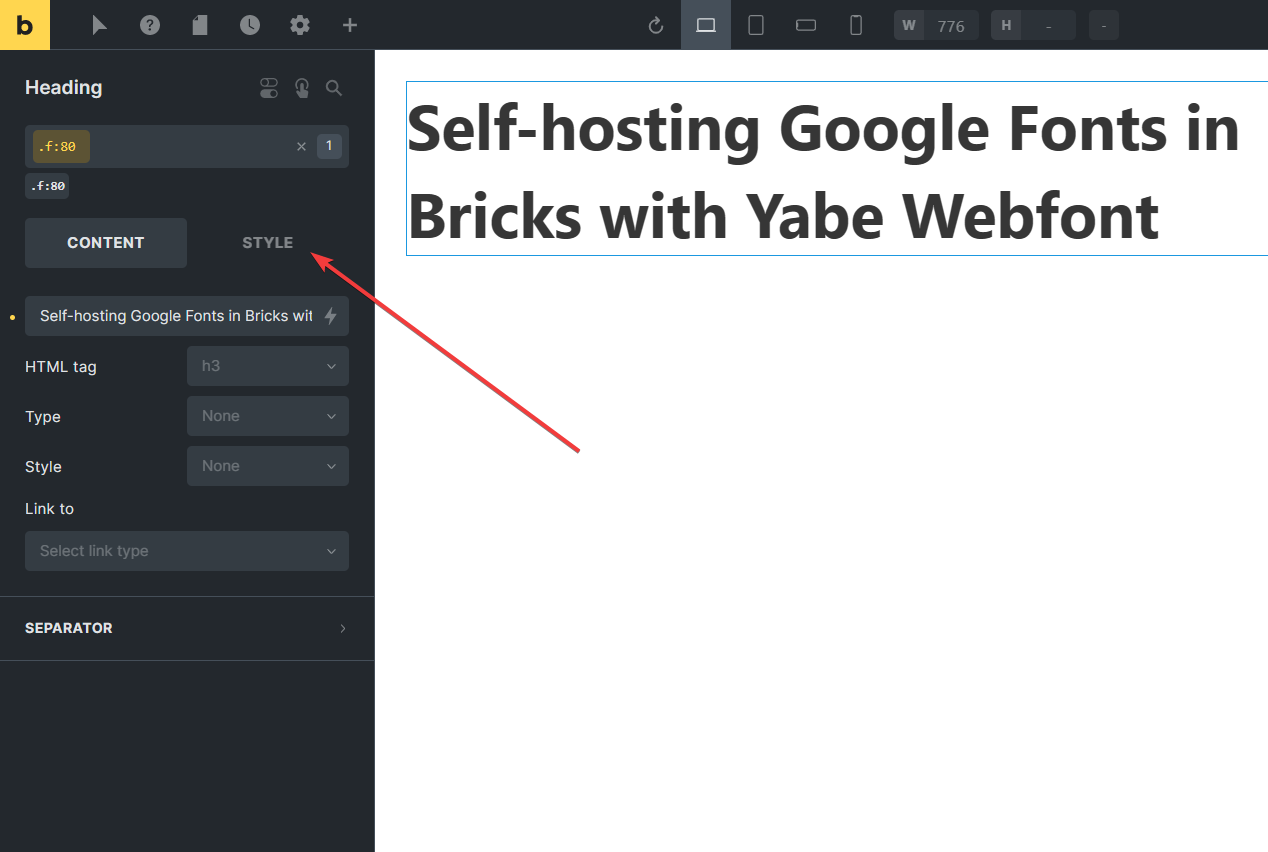
Section titled Step 2: Switch to the Style tabOn the Element panel, click on the Style tab.

Step 3: Open the Typography panel
Section titled Step 3: Open the Typography panelClick the Typography menu to expand the panel.

Step 4: Choose the font
Section titled Step 4: Choose the fontClick the Font family dropdown field to open the list, and select the font family from the Yabe Webfont group list.

Disable the Google Fonts in Bricks
Section titled Disable the Google Fonts in BricksBricks use the Google Fonts Web API to provide users with the Google Fonts collection. To be GDPR compliant, you must disable the Google Fonts in Bricks.
Yabe Webfont forcibly disables the Google Fonts in Bricks by taking reference from the official documentation, so you don’t need to do anything.