Gutenberg
The future of content and visual editing in WordPress is Gutenberg. Gutenberg is the new default WordPress editor. It is a block-based editor that allows you to create content with much flexibility.
Using custom fonts in the Block editor
Section titled Using custom fonts in the Block editorIn the Gutenberg editor, you can use any fonts you have added to Yabe Webfont.
Step 1: Open the Block setting panel
Section titled Step 1: Open the Block setting panel
-
Choose the blocks on the Gutenberg editor’s canvas
-
Then click the
icon on the top right corner of the screen -
And switch to the Block tab.
Step 2: Enable the Font Family tools
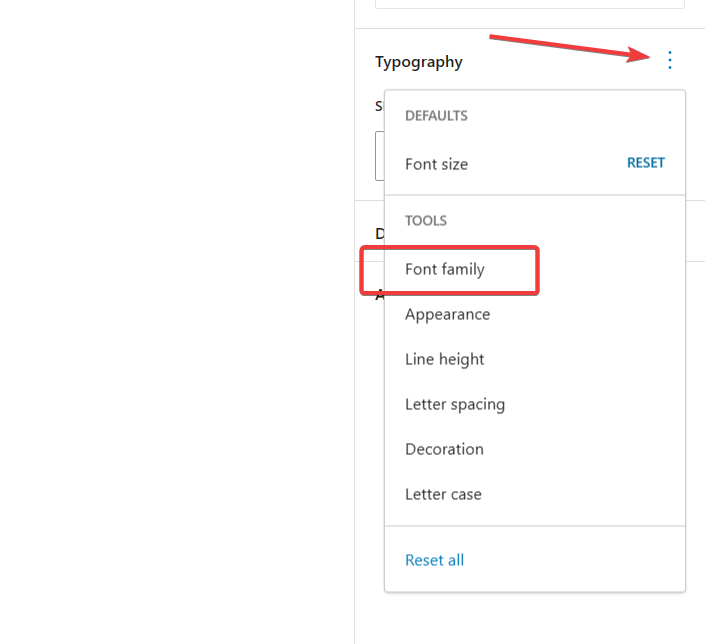
Section titled Step 2: Enable the Font Family toolsClick the icon on the right of the Typography heading title, and click Font Family from the dropdown list under the TOOLS group to enable the Font Family tools.

Step 3: Select the font family
Section titled Step 3: Select the font familyOpen the FONT dropdown list, and select the font family you want to use. The block you have selected will be updated immediately.

Using custom fonts in the Site Editor
Section titled Using custom fonts in the Site EditorYabe Webfont also supports custom fonts in the Site Editor, a part of the Gutenberg editor.
Step 1: Open the Styles setting panel
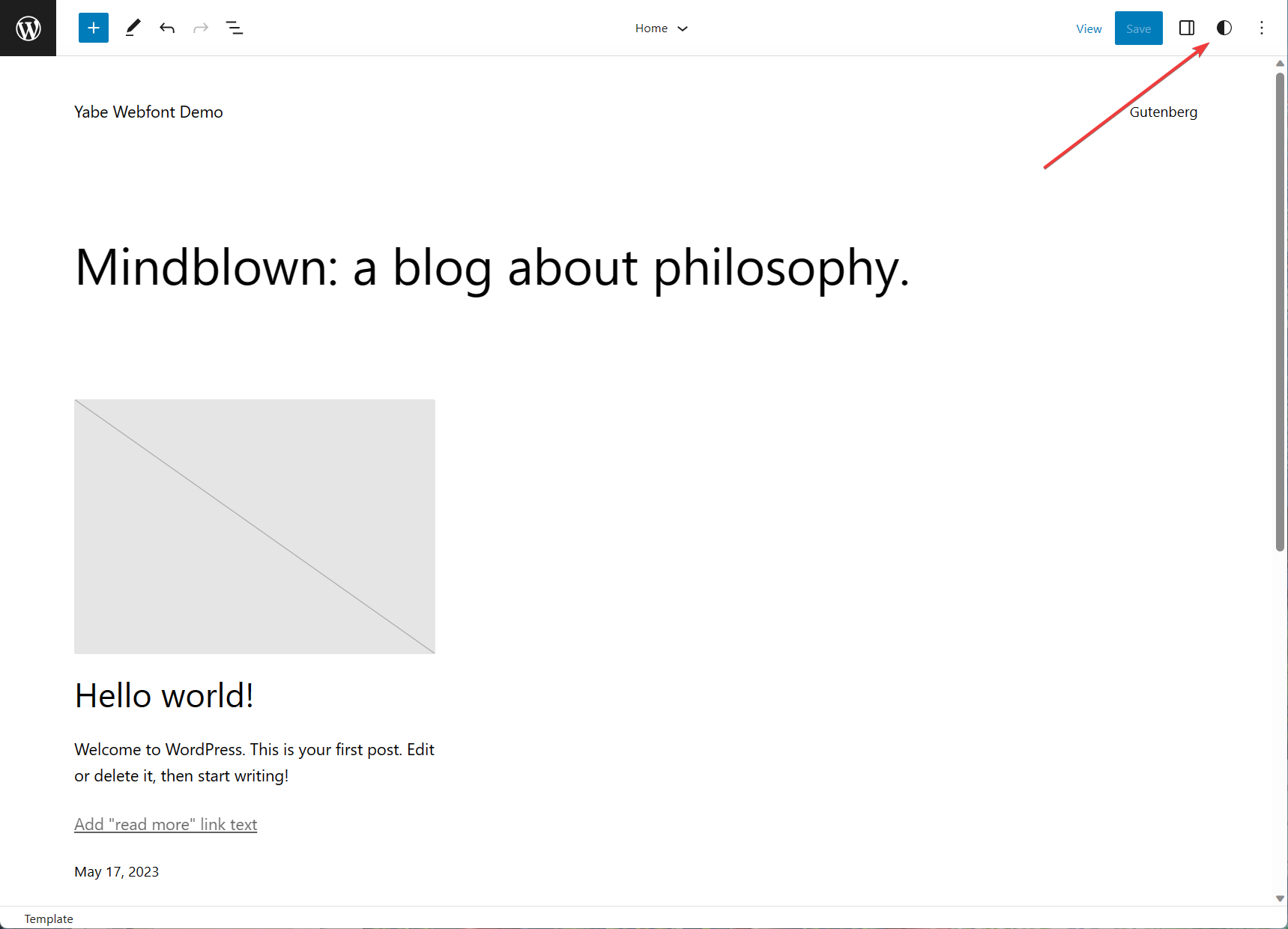
Section titled Step 1: Open the Styles setting panelOn the top right of the screen, click the icon to open the Styles setting panel.

Step 2: Choose the Styles profile
Section titled Step 2: Choose the Styles profileClick the Browse styles menu to open the list of styles profiles, and choose the one you want to use.


Step 3: Typography settings
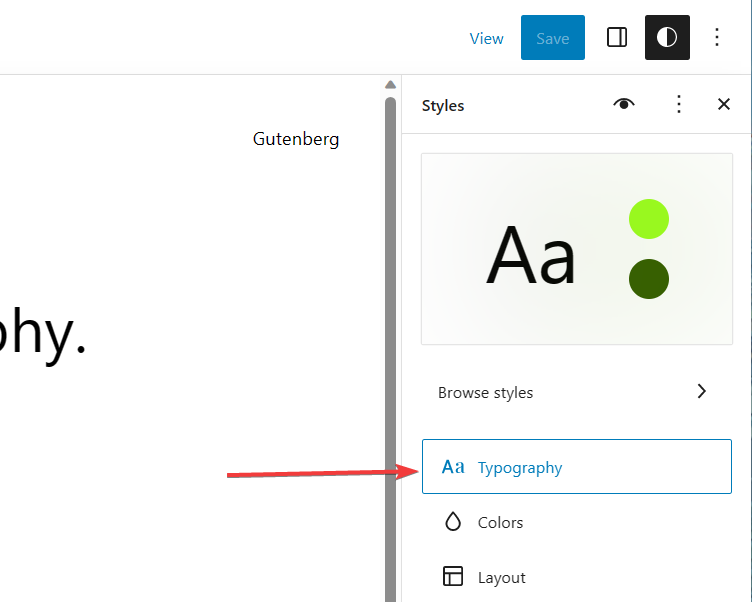
Section titled Step 3: Typography settingsClick the Typography menu to open the typography settings, and choose the element you want to customize.


Step 4: Select the font family
Section titled Step 4: Select the font familyOpen the FONT dropdown list, and select the font family you want to use. The element on the canvas will be updated immediately.
