Elementor
Elementor is the most popular website building platform for WordPress with over 5 million active installs, enabling web creators to build professional, pixel-perfect websites with an intuitive visual builder.
Using custom fonts in the Elementor
Section titled Using custom fonts in the ElementorIt’s easy to use Adobe Fonts or self-hosting Google Fonts in Elementor visual builder. You can use any fonts you have added to Yabe Webfont.
Step 1: Choose the text element
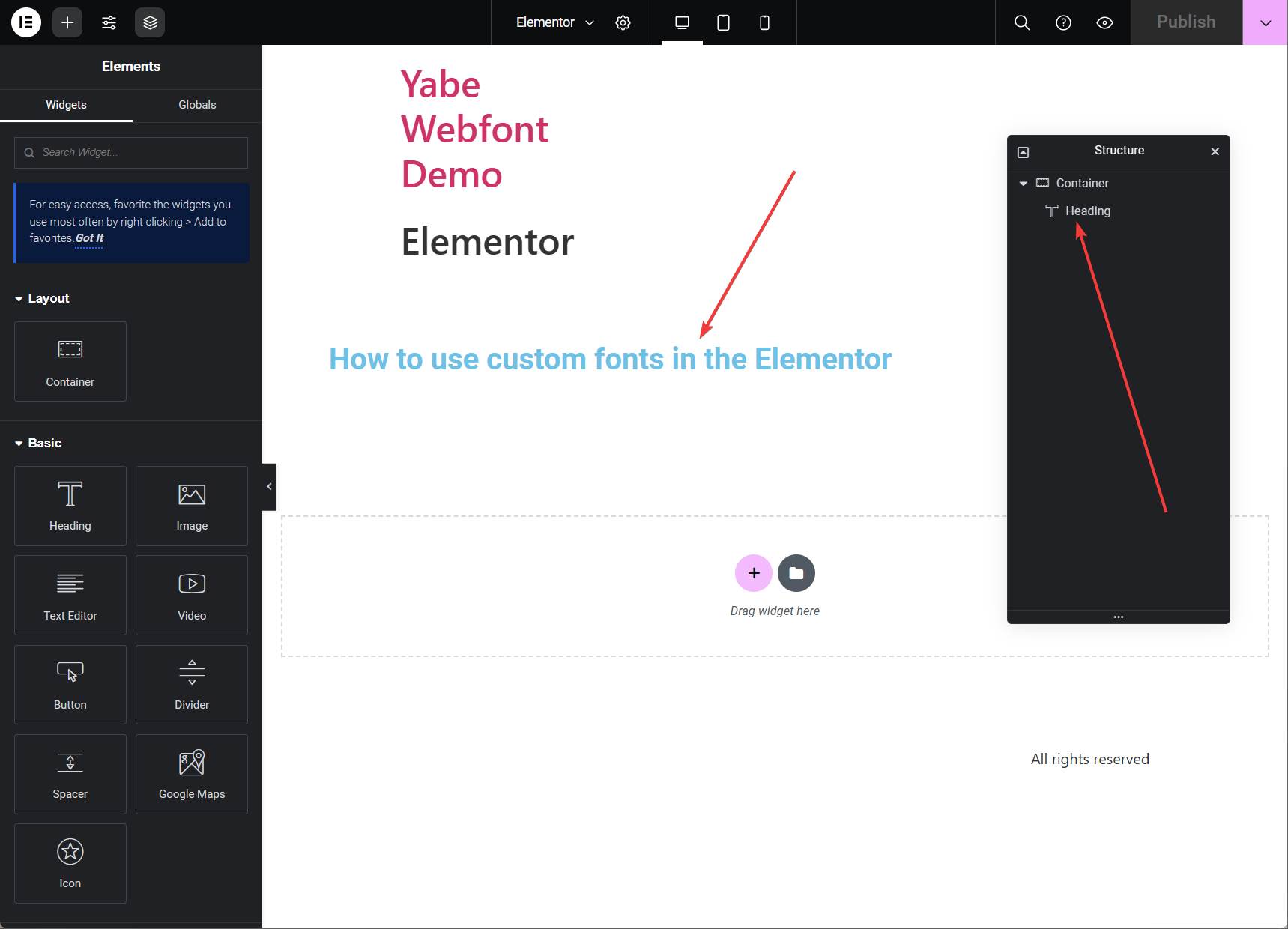
Section titled Step 1: Choose the text elementChoose the text element by clicking on the canvas or the Structure panel.

Step 2: Typography settings
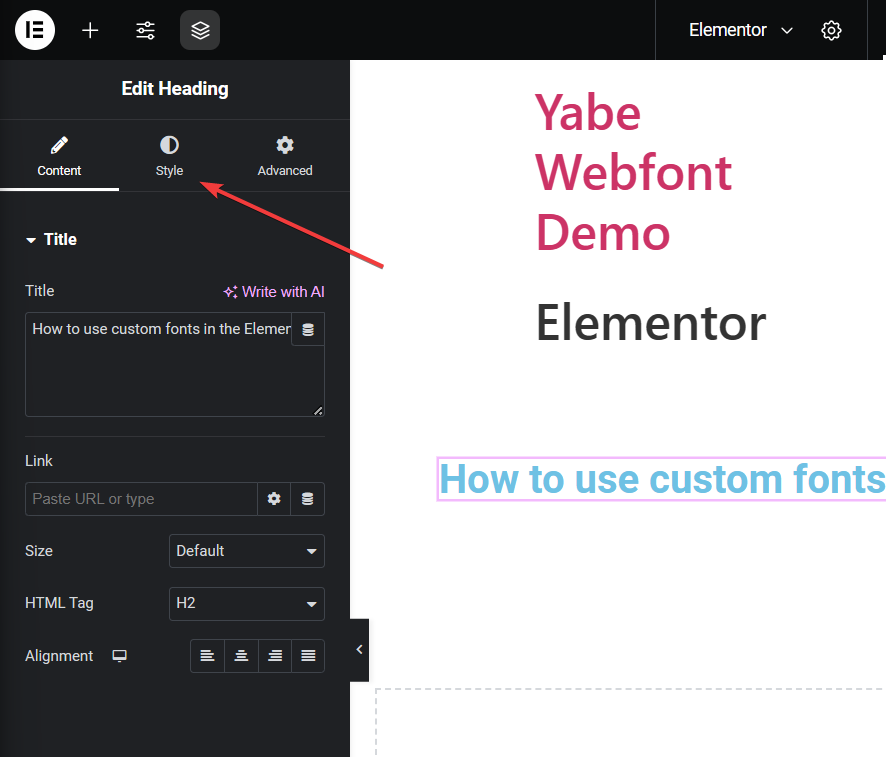
Section titled Step 2: Typography settings- On the Element’s settings panel, Click the
icon to open the Style tab.

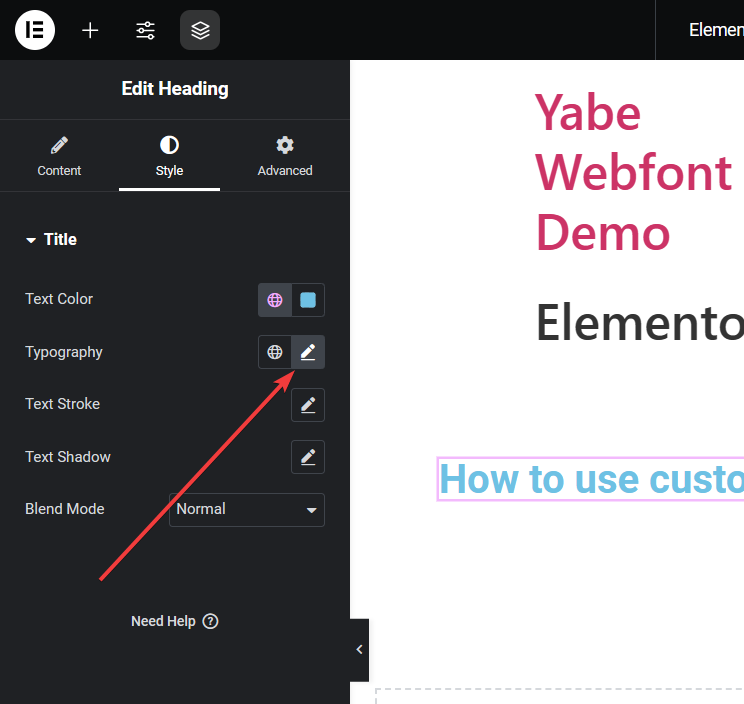
- Click the the
icon on the right of Typography label to open the Typography panel.

Step 3: Choose the font
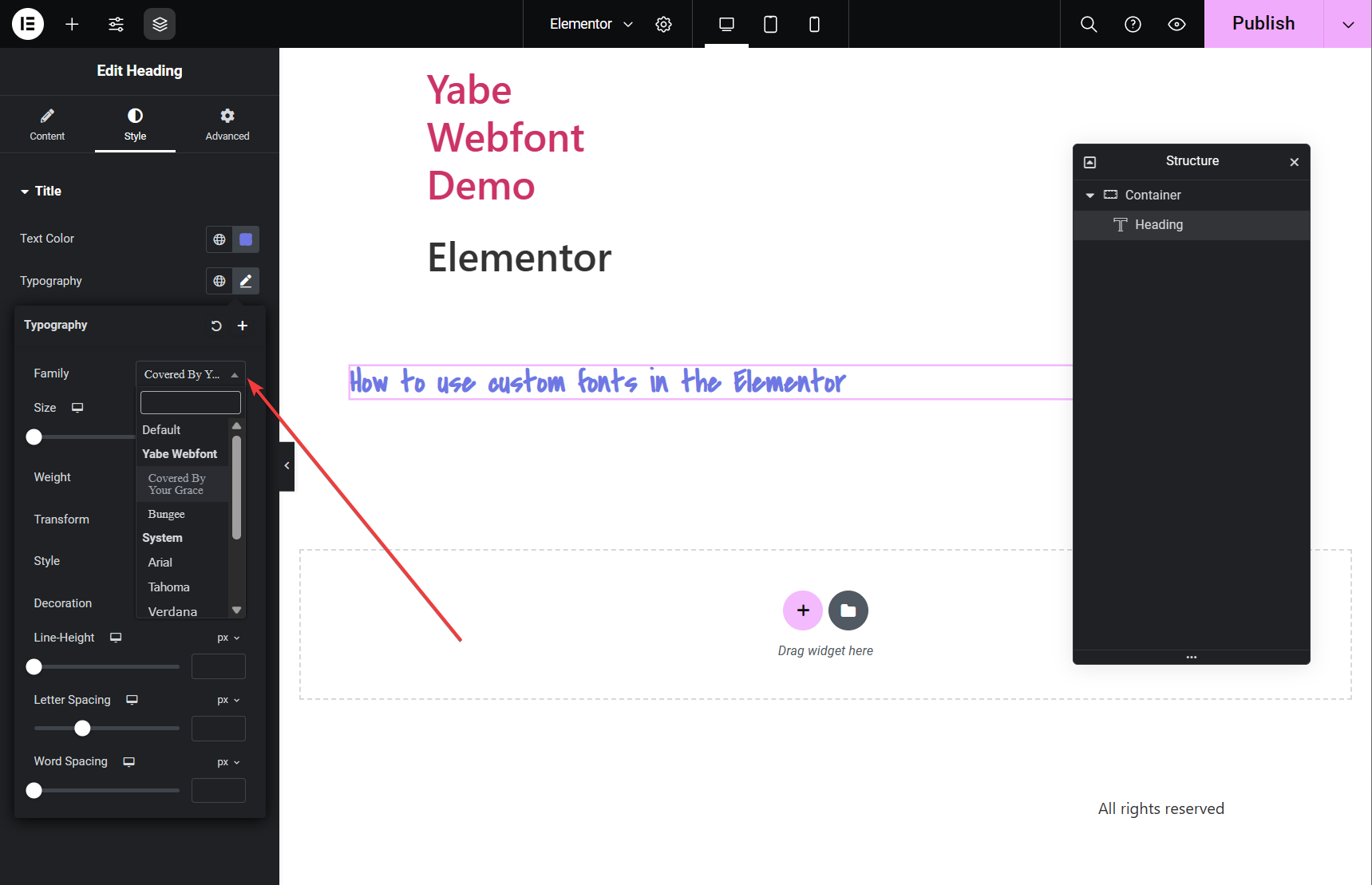
Section titled Step 3: Choose the fontClick the Family dropdown list, then select the font family from the Yabe Webfont group list.

Using custom fonts in the Theme Styles
Section titled Using custom fonts in the Theme StylesYou can also use custom fonts in the Theme Styles. Theme Styles is a global style setting that allows you to set the default style for any text elements in the Elementor.
Step 1: Typography settings
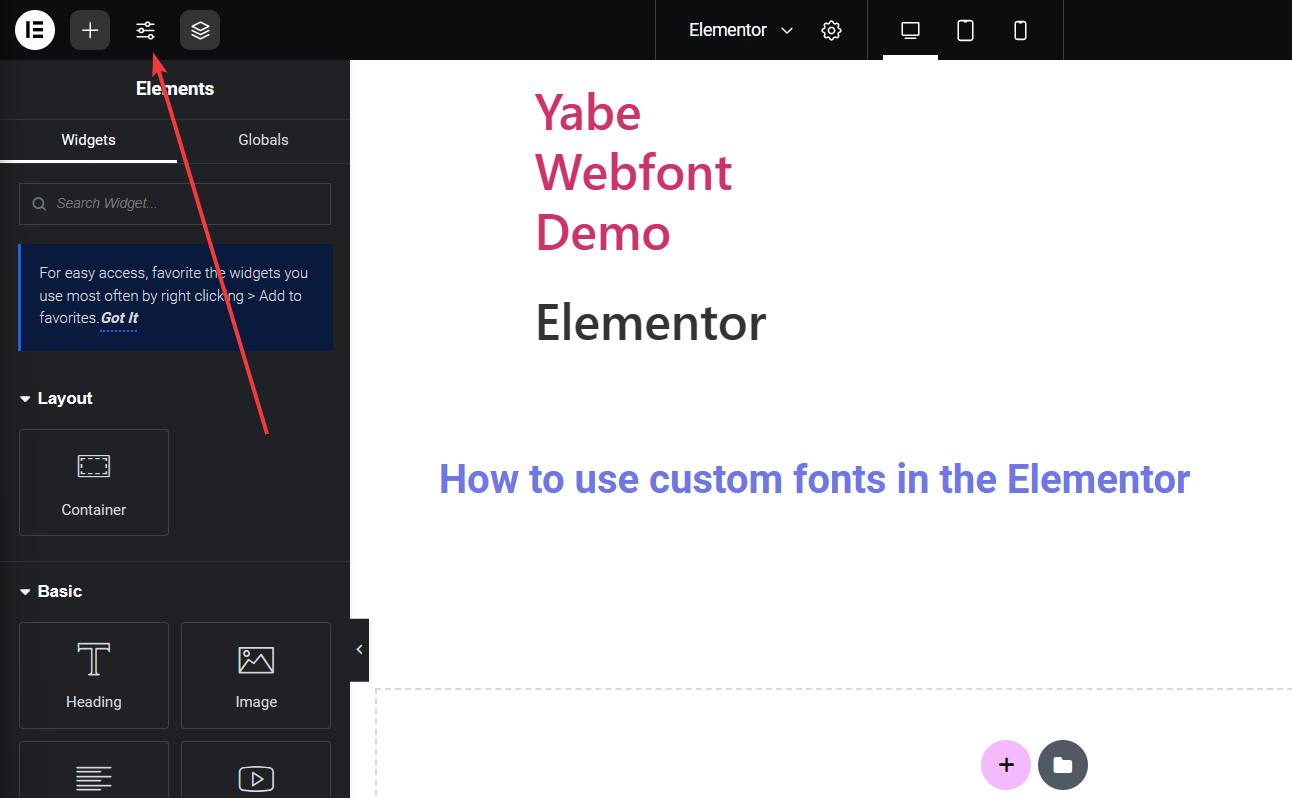
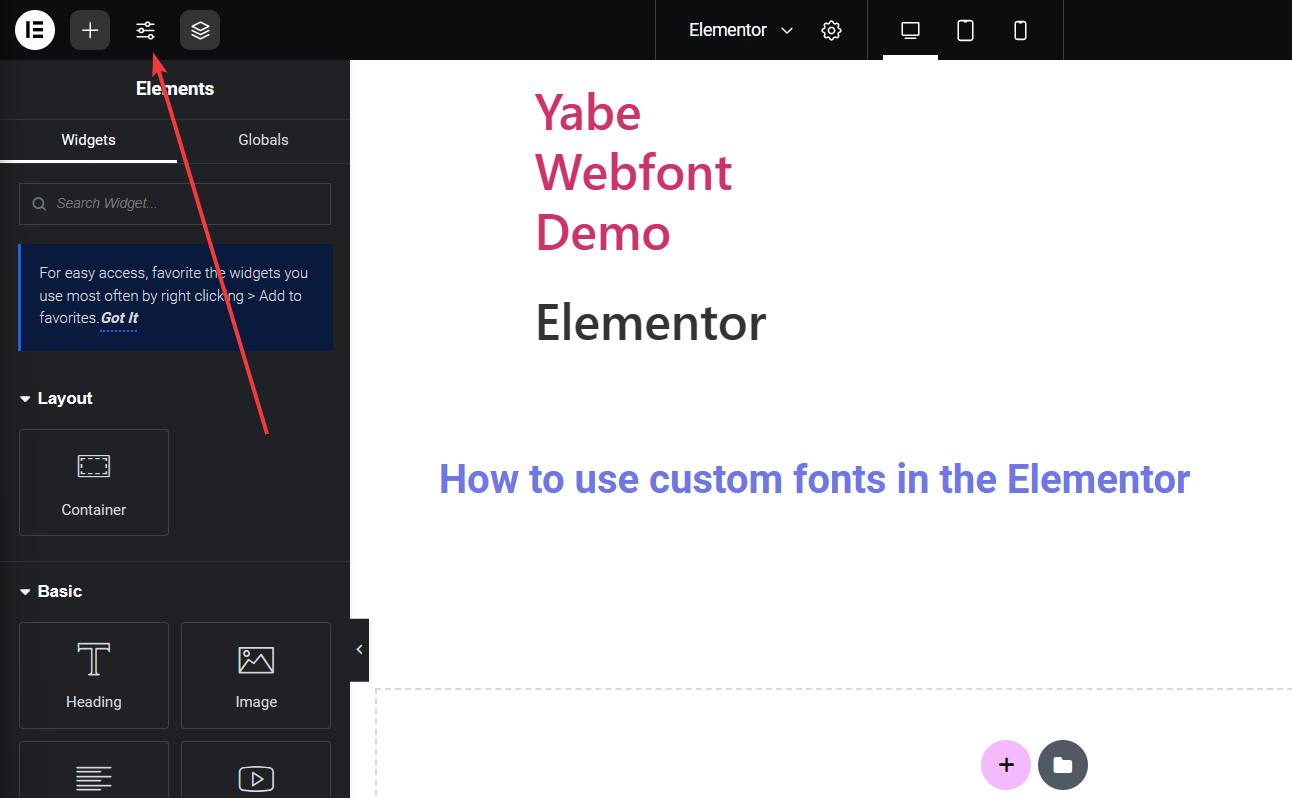
Section titled Step 1: Typography settings- Click the
icon on the top left corner of the Elementor visual builder to open the Site Settings panel.

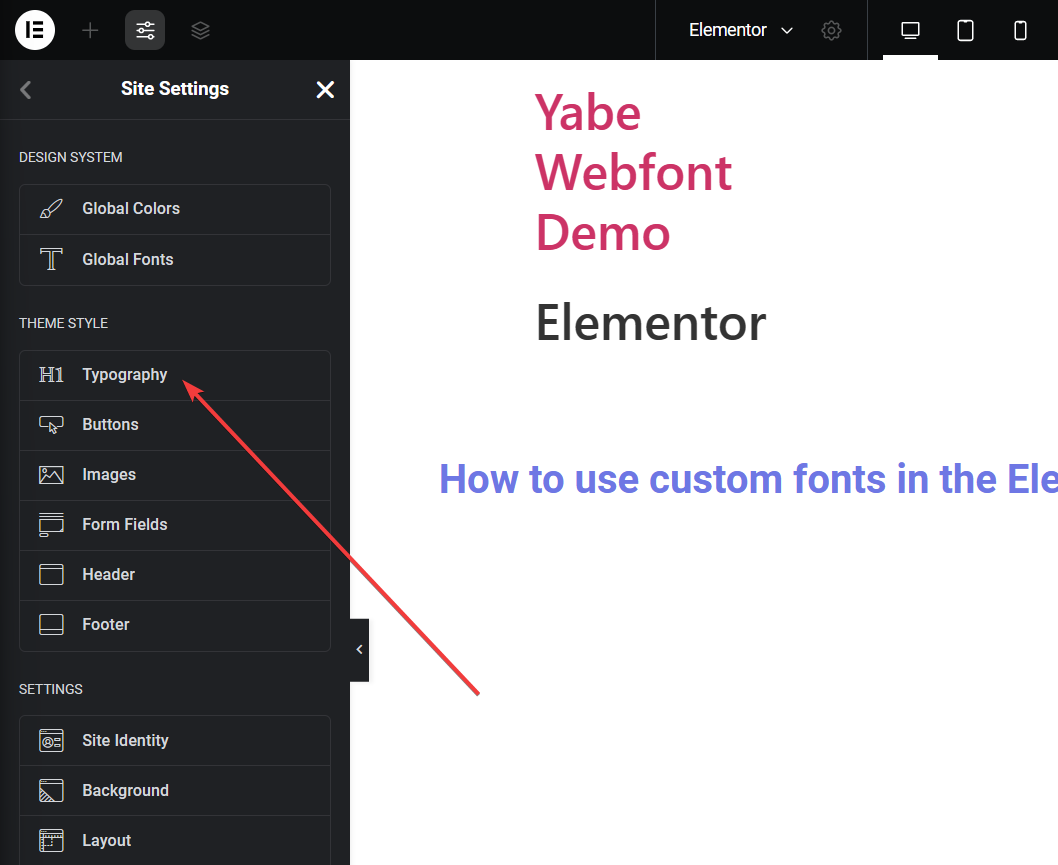
- Click the Typography menu item under the Theme Style section.

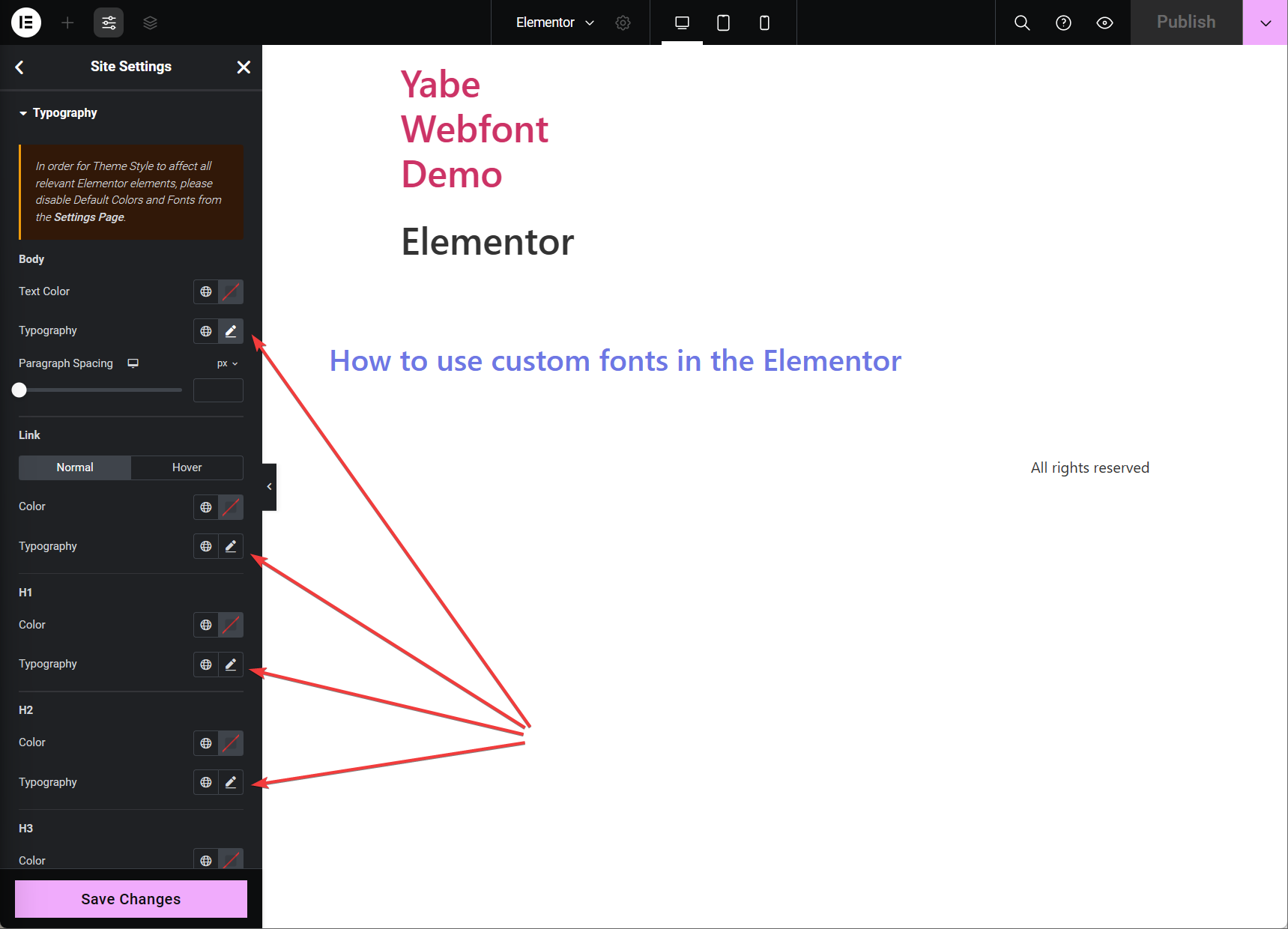
- Choose the element section and click the the
icon on the right of Typography label to open the Typography panel.

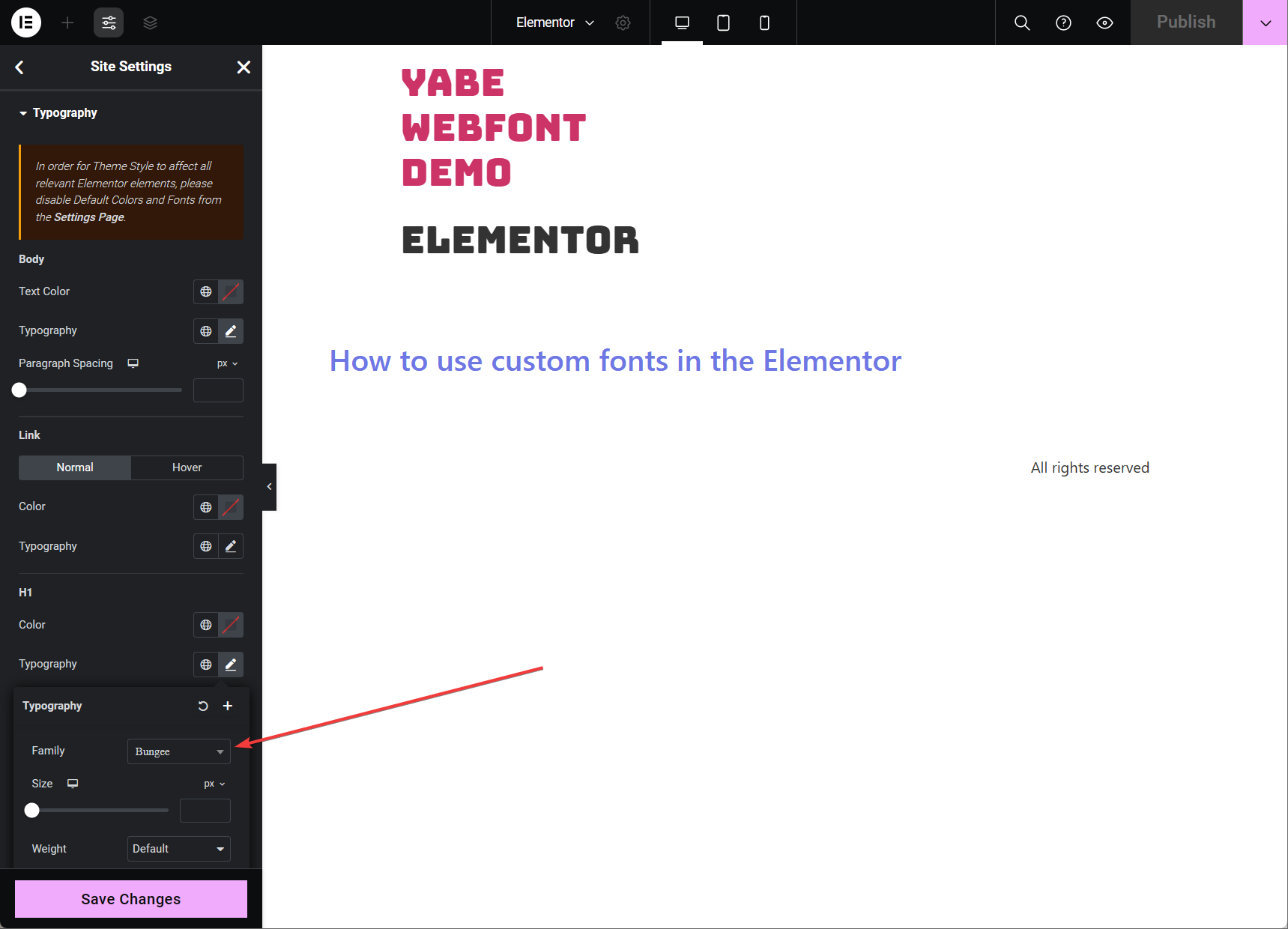
Step 2: Choose the font
Section titled Step 2: Choose the fontClick the Family dropdown list, then select the font family from the Yabe Webfont group list.

Using custom fonts in the Design System
Section titled Using custom fonts in the Design SystemYou can also use custom fonts in the Design System. It has similar steps as using custom fonts in the Theme Style.
Step 1: Typography settings
Section titled Step 1: Typography settings- Click the
icon on the top left corner of the Elementor visual builder to open the Site Settings panel.

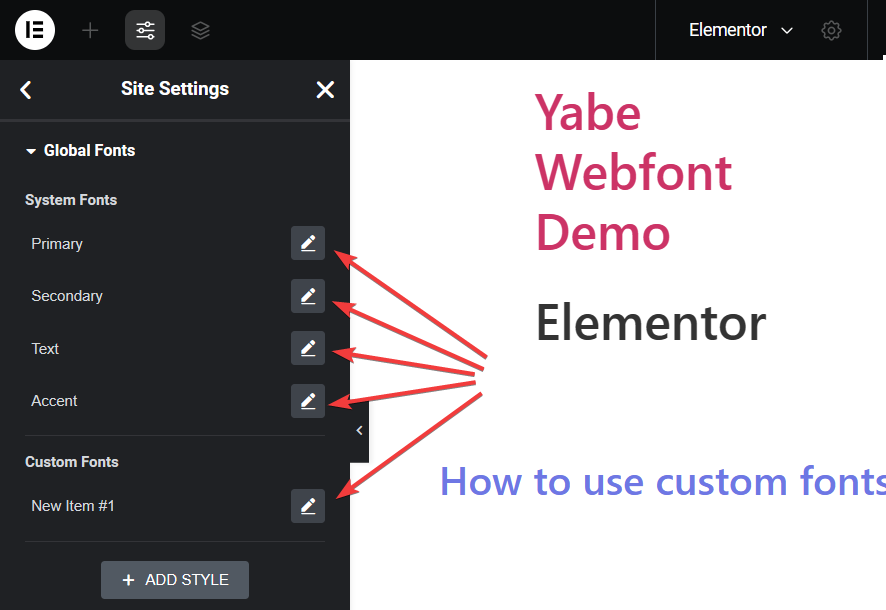
- Click the Global Fonts menu item under the Design System section.

- Choose the item and click the the
icon on the right of Typography label to open the Typography panel.

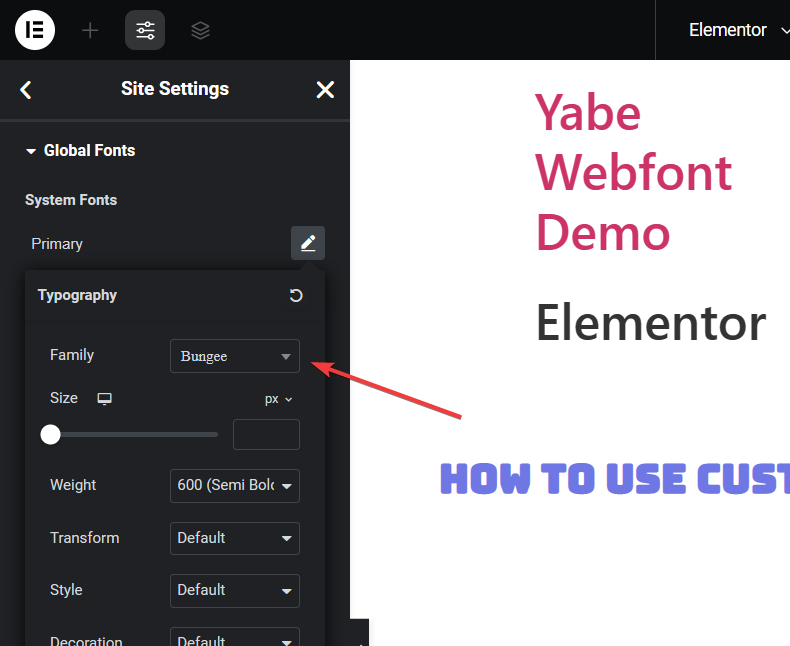
Step 2: Choose the font
Section titled Step 2: Choose the fontClick the Family dropdown list, then select the font family from the Yabe Webfont group list.

Disable the Google Fonts in Elementor
Section titled Disable the Google Fonts in ElementorElementor uses the Google Fonts Web API to provide users with the Google Fonts collection. To be GDPR compliant, you must disable the Google Fonts in Elementor.
Yabe Webfont forcibly disables the Google Fonts in Elementor by taking reference from the official documentation, so you don’t need to do anything.