Builderius
Builderius is a visual development environment for WordPress to create astonishing designs with an easy by the drag and drop interface.
Yabe Webfont is the pioneer of custom font solutions for Builderius. We have worked closely with the Builderius team to ensure Yabe Webfont works seamlessly with Builderius.
Using custom fonts in the Builderius
Section titled Using custom fonts in the BuilderiusYou can use any Custom Font, embedding Adobe Fonts or self-hosting Google Fonts in the Builderius seamlessly.
Step 1: Choose the text element
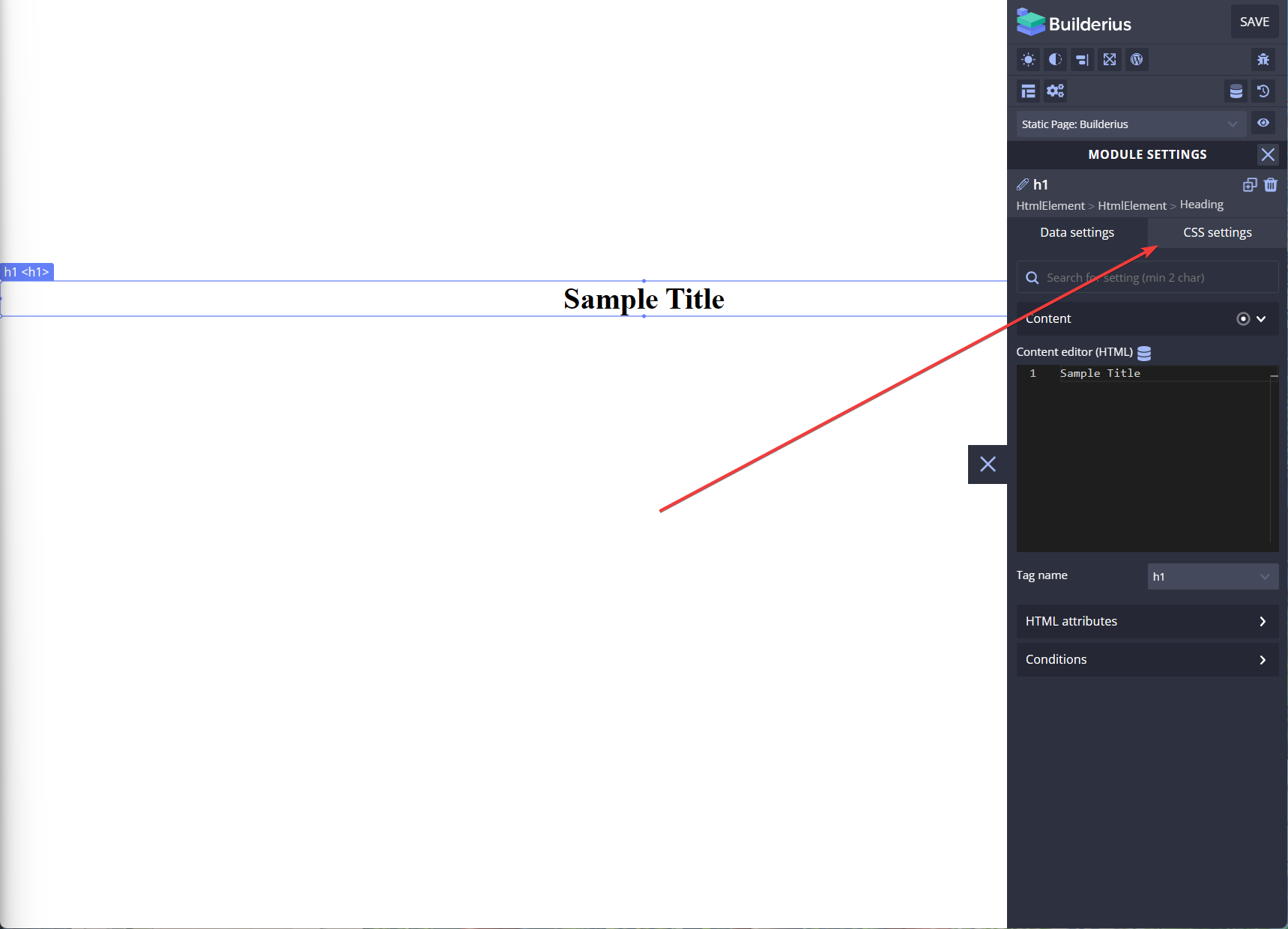
Section titled Step 1: Choose the text elementChoose the text element by clicking on the canvas to open the Module settings panel on the right side of the screen.

Step 2: Switch to the CSS Settings tab
Section titled Step 2: Switch to the CSS Settings tabClick on the CSS Settings tab to switch to the CSS Settings tab.

Step 3: Open the Typography setting
Section titled Step 3: Open the Typography settingClick the Typography menu to open the Typography setting.

Step 4: Choose the font
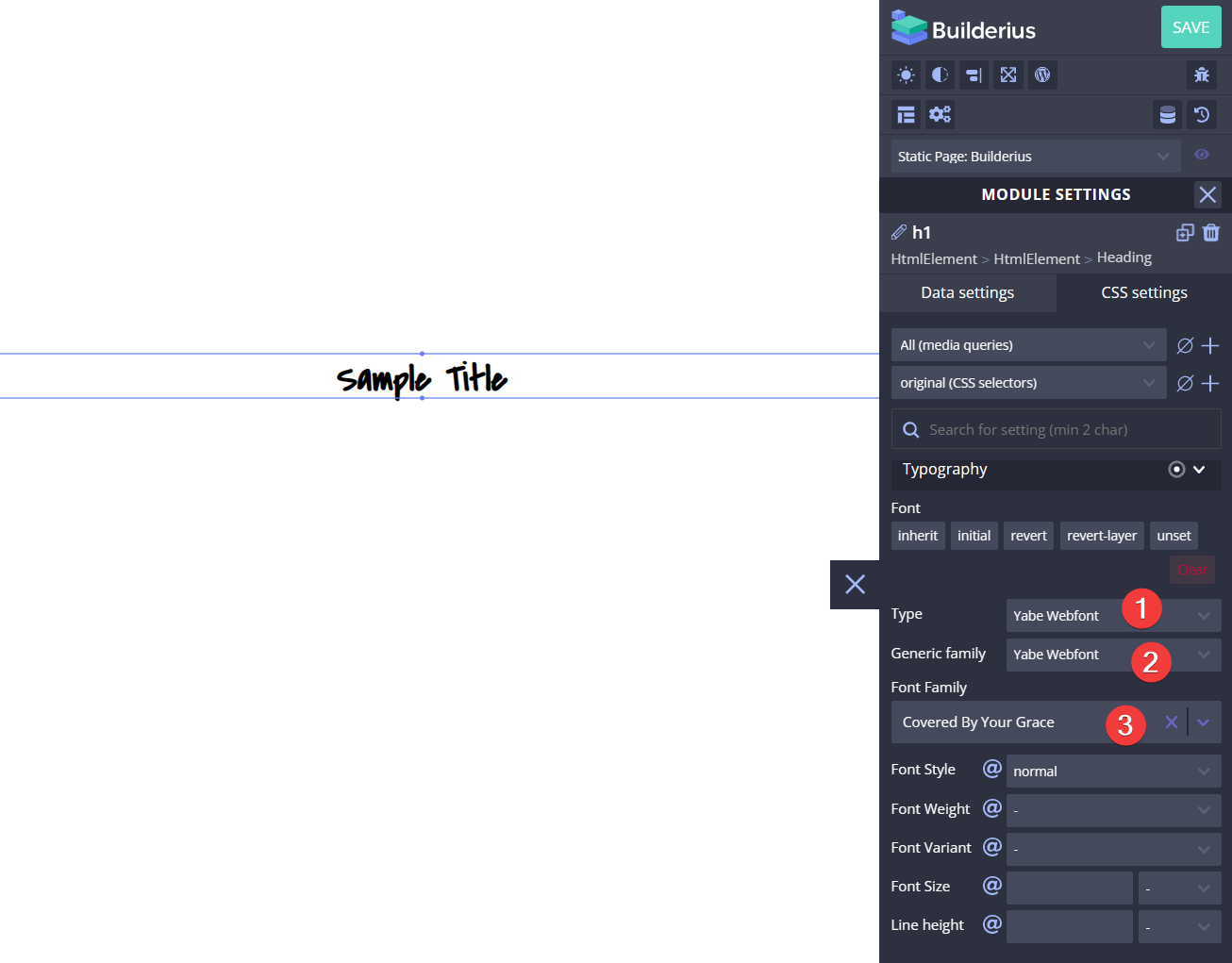
Section titled Step 4: Choose the font
-
On the Type dropdown list, choose
Yabe Webfont. -
On the Generic family dropdown list, choose
Yabe Webfont. -
Choose your font on the Font Family dropdown list.