Beaver Builder
Beaver Builder A drag and drop frontend WordPress page builder plugin that works with almost any theme!
How to use custom fonts in the Beaver Builder
Section titled How to use custom fonts in the Beaver BuilderYou can use any Custom Font, embedding Adobe Fonts or self-hosting Google Fonts in the Beaver Builder easily.
Step 1: Choose the text element
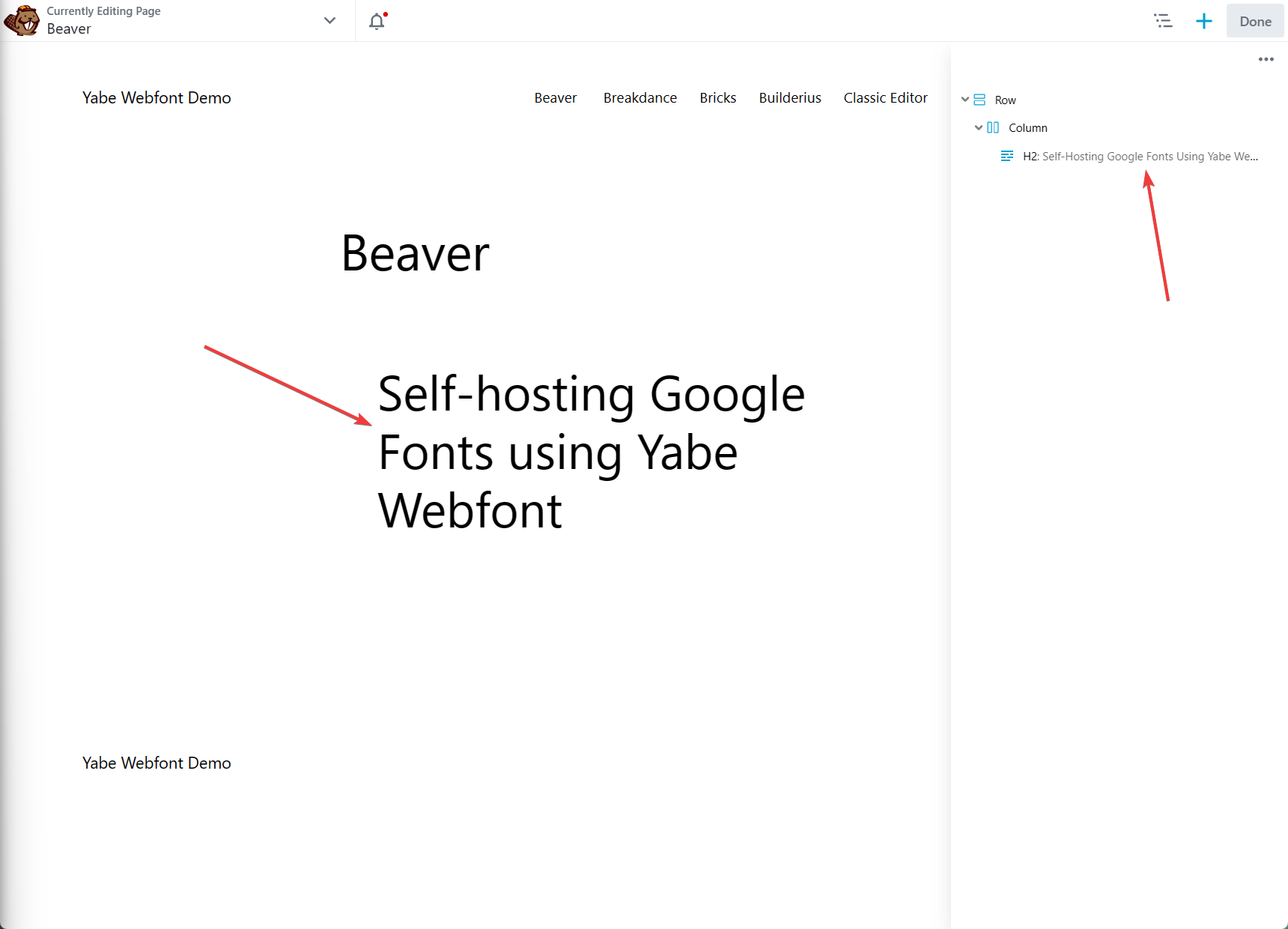
Section titled Step 1: Choose the text elementChoose the text element by clicking on the canvas or the Structure panel.

Step 2: Switch to the Style tab
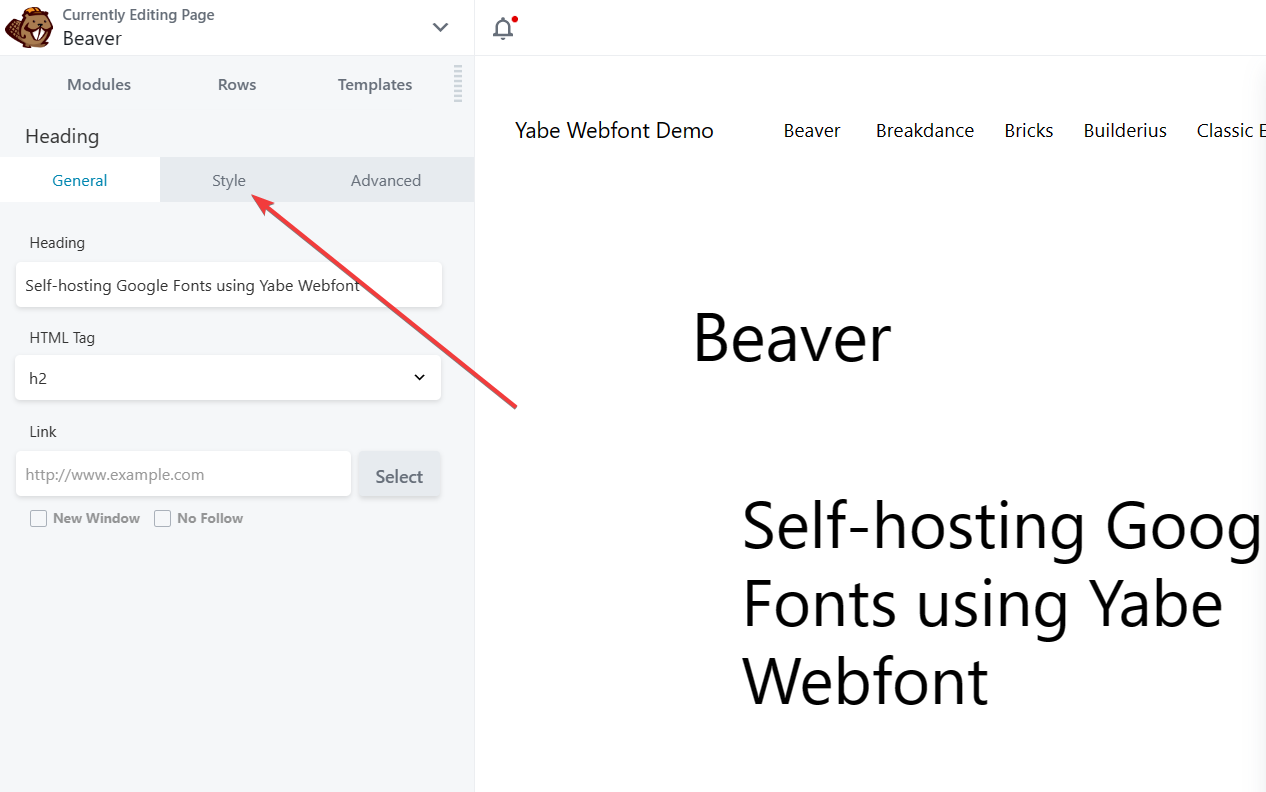
Section titled Step 2: Switch to the Style tabOn the Element panel, click on the icon to switch to the Style tab.

Step 3: Open the Typography panel
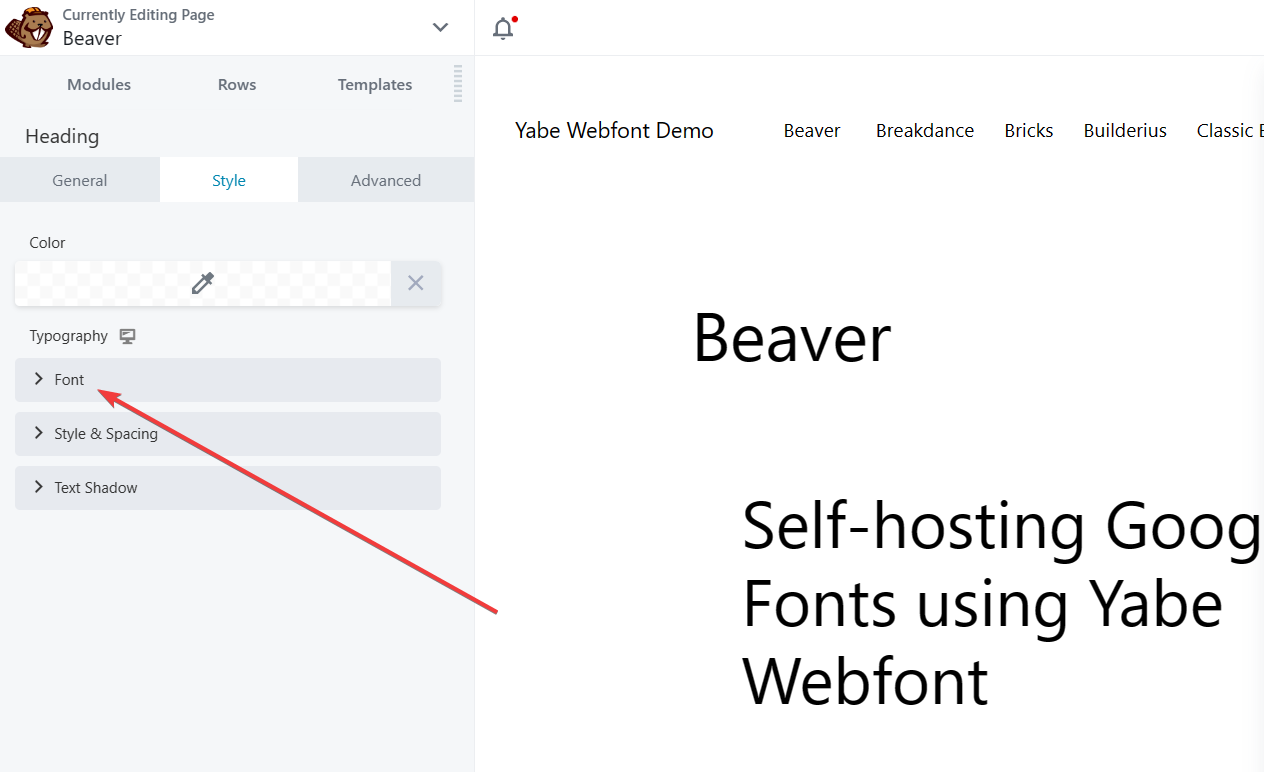
Section titled Step 3: Open the Typography panelClick the Typography menu to expand the panel.

Step 4: Choose the font
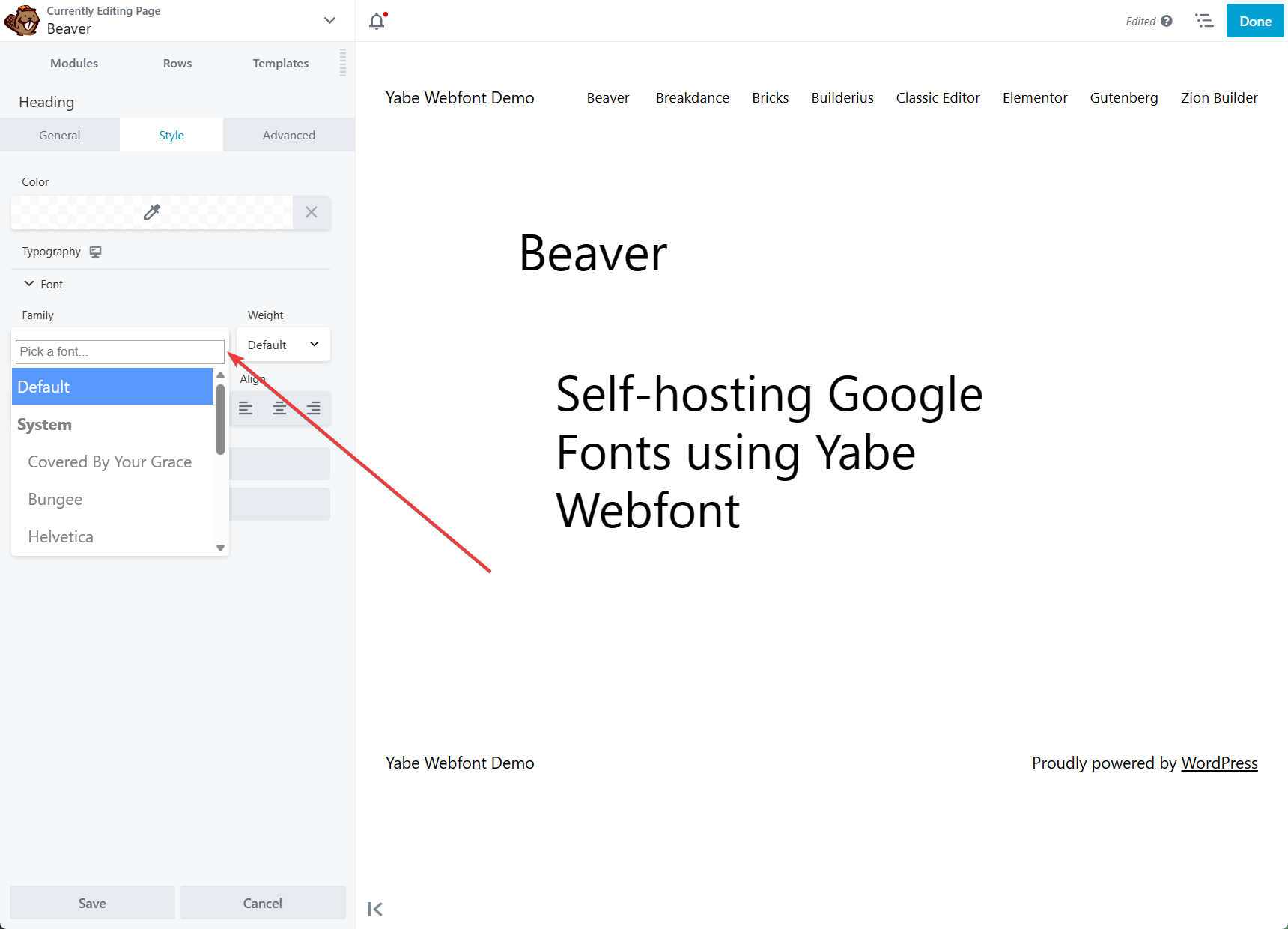
Section titled Step 4: Choose the fontClick the Font family dropdown field to open the list, and select the font family from the System group list.

Disable the Google Fonts in Beaver Builder
Section titled Disable the Google Fonts in Beaver BuilderBeaver Builder uses the Google Fonts Web API to provide users with the Google Fonts collection. To be GDPR compliant, you must disable the Google Fonts in Beaver Builder.
Yabe Webfont forcibly programmatically disables the Google Fonts in Beaver Builder, so you don’t need to do anything.